前言
- 经常写Markdown或者博客的同学,一般都会用到图床。图床是什么呢?其实就是一个存储图片的网站,上传图片到图床后可以直接通过外链进行访问。
- 例如把本地一张
test.jpg上传图床后,即可以用外链:https://www.xxx.com/cdn/test.jpg,此链接可在浏览器直接访问test.jpg了。 - 最近想把这几年的开发笔记发布到 我的博客 由于服务器为1M带宽,加载静态文件及图片相对较为缓慢,于是就想搞个cdn加速,google了一番,发现推荐免费用的多多少少都有限制,最终根据个人需求选择了GitHub + jsDelivr + Nginx反向代理的方式搭建cdn加速。
- github仓库容量限制在1G,单个文件不能超过100M,有50M的文件,就会警告,但是针对个人博客来说已经足够了,实在不够就在新建一个仓库即可。
jsDelivr CDN 介绍
-
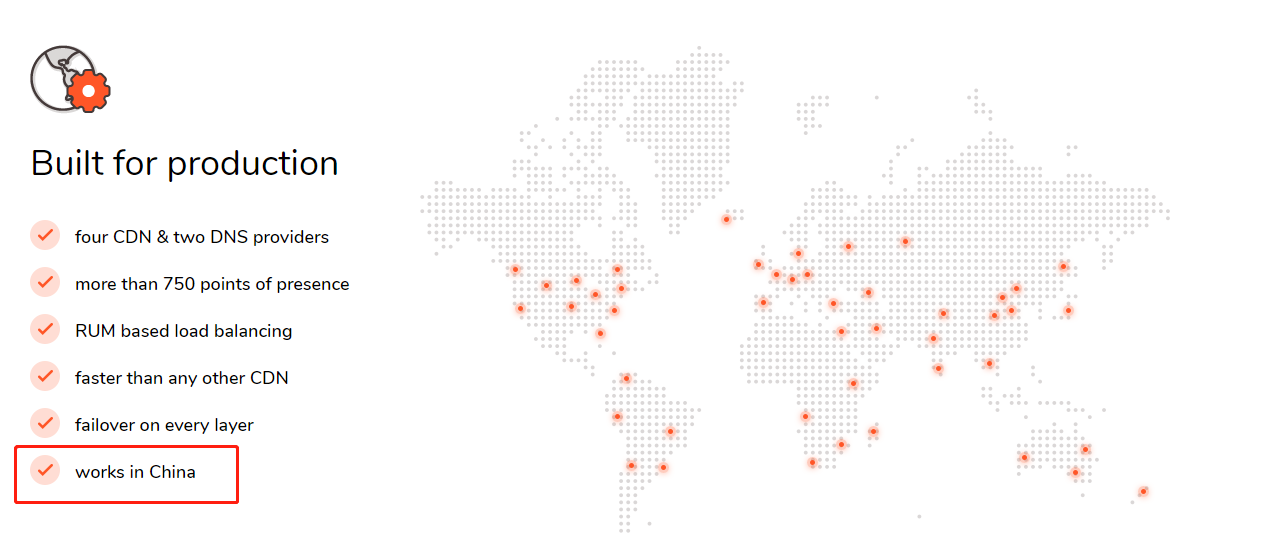
jsDelivr 是国外的一家优秀的公共 CDN 服务提供商,也是首个「打通中国大陆(网宿公司运营)与海外的免费 CDN 服务」,同时也为 npm、GitHub、WordPress 插件和具有特殊要求的其他几个项目的自定义终结点提供镜像。

-
从上图可以看出来,POP 点也是分布全球比较均匀的,而且works in China(能够在中国使用)!接下来开始介绍如何搭建 GitHub + jsDelivr + Nginx 自定义域名的免费图床,速度杠杠的。
Github配置
- 首先需要先有Github账号(没有的话自己注册,此处不在讲解)。
-
创建Github资料库
-
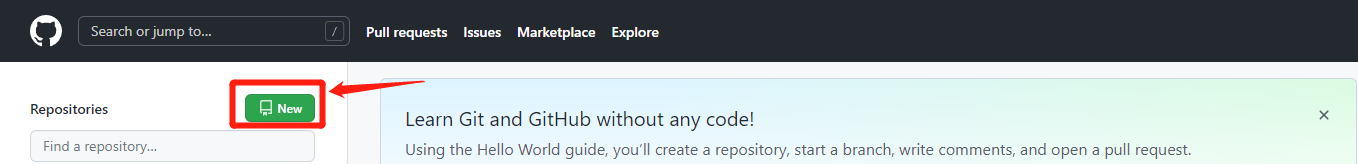
进入github个人首页点击New

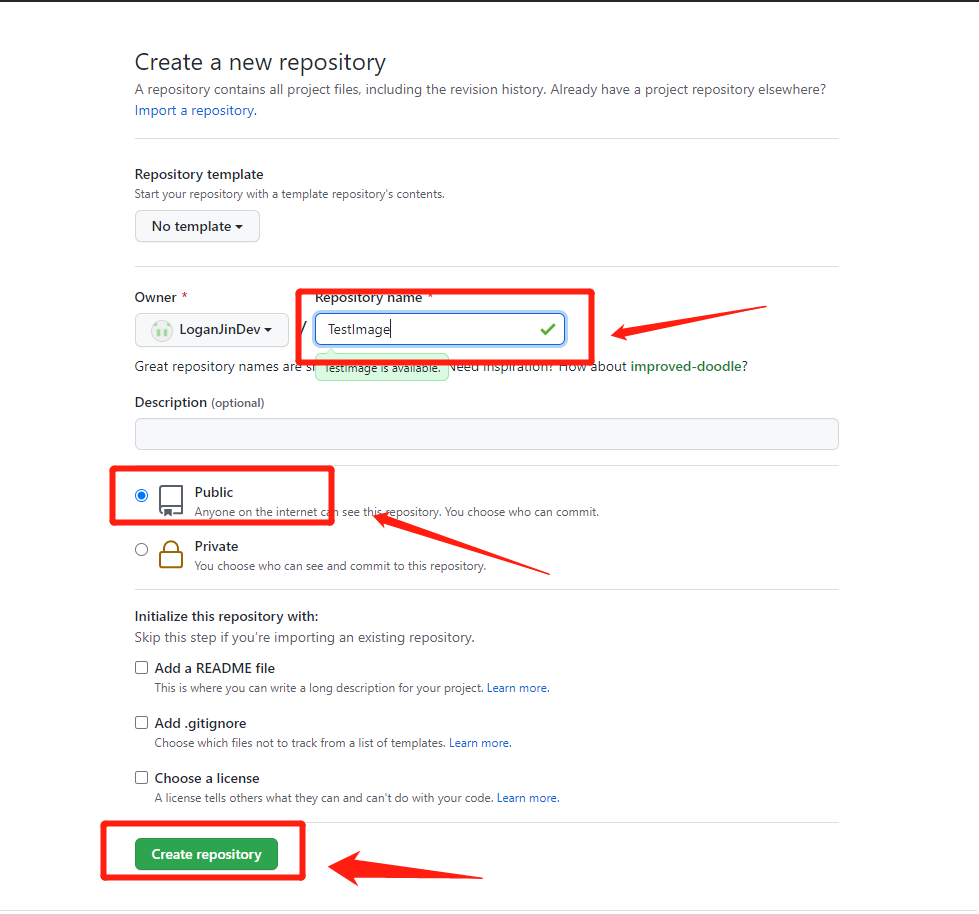
- 创建一个Repositories

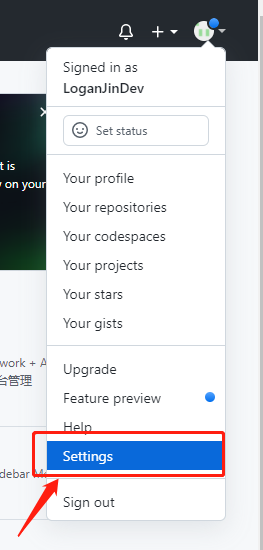
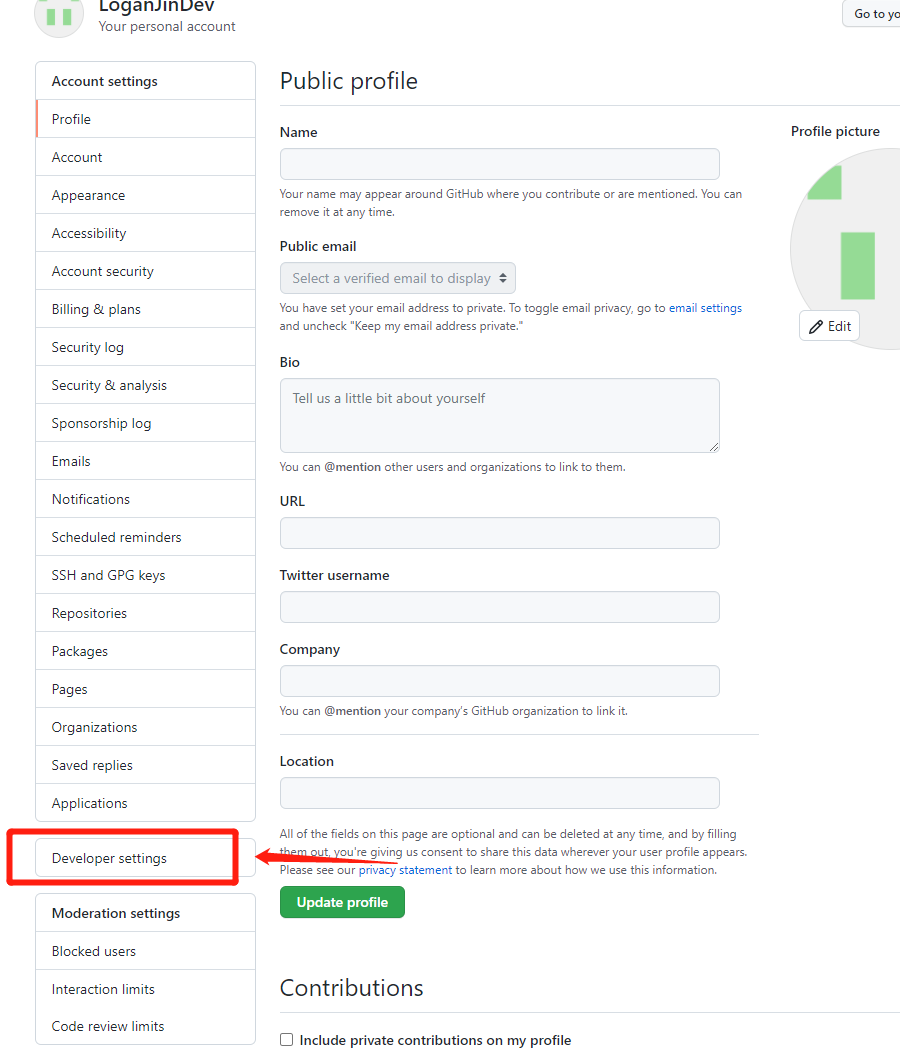
- 点击个人账号头像-在点击settings

- 在点Developer settings

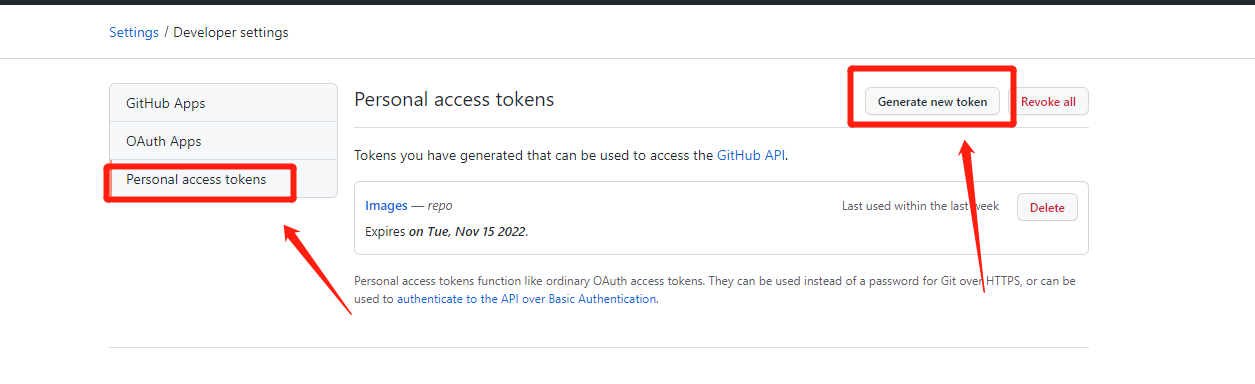
- 在点击Personal access tokens-在点击Generate New token

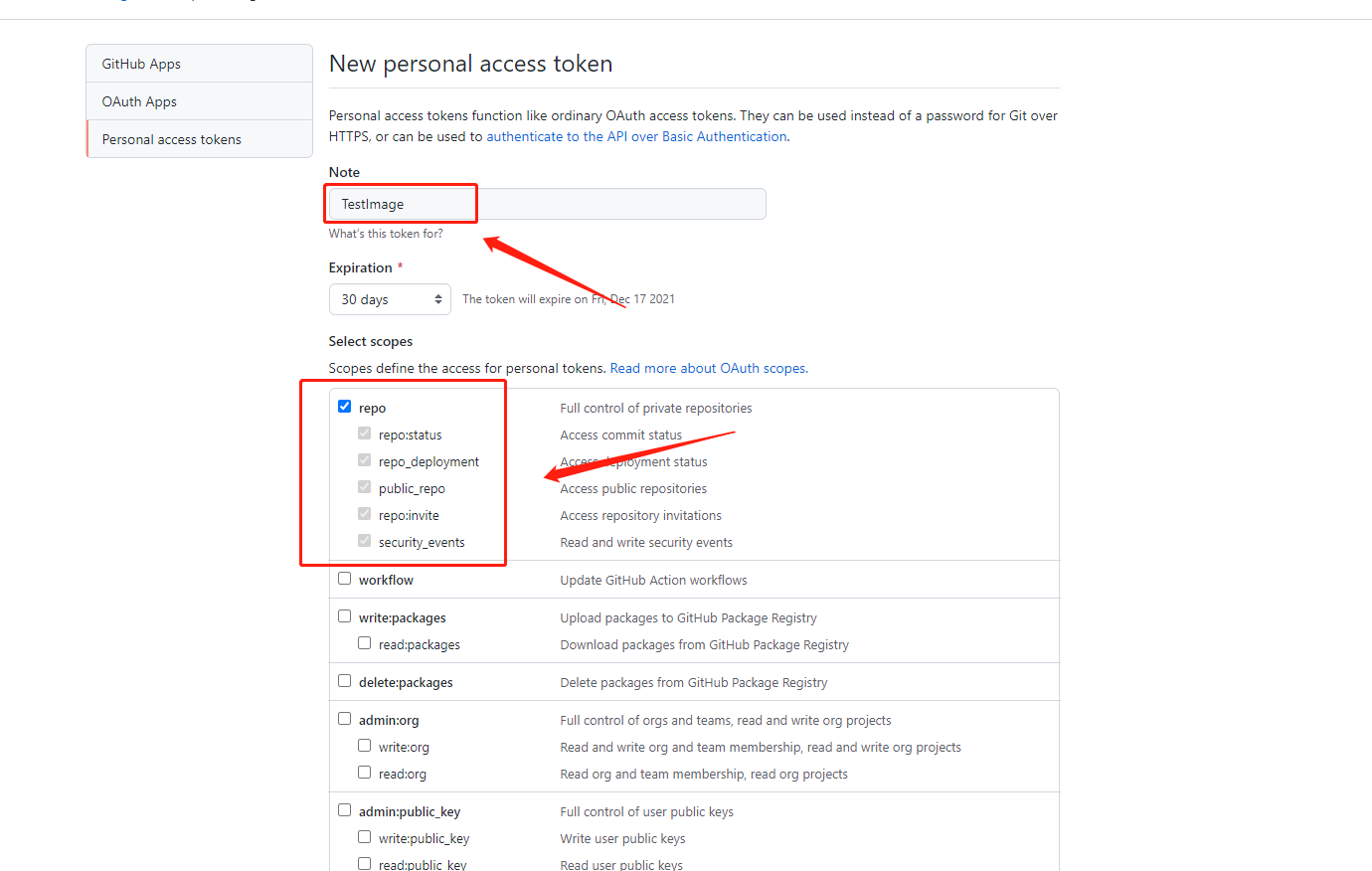
- 输入Note - 在勾选repo所有的选项

- 创建完成后会生成Token,只会出现一次,记得保存备用。
Nginx反向代理配置
- nginx安装:
- ubuntu:
apt-get update && apt-get install nginx - centos:
yum update && yum install nginx -
docker:
docker run -d --name nginx --net=host -d nginx -
切换至nginx配置文件目录新建配置文件
cd /etc/nginx/conf.d/ && touch test.conf将以下内容存储至test.conf
proxy_cache_path /tmp/cache levels=1:2 keys_zone=mycache:100m inactive=1d max_size=10g; server { # 端口和域名 listen 443 ssl; server_name example.cn; # cert文件 ssl_certificate cert.pem; # key文件 ssl_certificate_key key.pem; ssl_session_timeout 5m; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_prefer_server_ciphers on; # 图床映射,添加自己的图床地址即可 location ^~ /cdn/ { proxy_pass https://cdn.jsdelivr.net/gh/github账号/图片仓库名/; proxy_cache mycache; expires 30d; } # 其他配置 client_max_body_size 2m; client_header_buffer_size 128k; client_body_buffer_size 1m; proxy_buffer_size 32k; proxy_buffers 64 32k; proxy_busy_buffers_size 1m; proxy_temp_file_write_size 512k; } # http 跳转到 https server { listen 80; server_name example.cn; rewrite ^(.*) https://www.$server_name$1 permanent; }
- 重启nginx服务即可
- service nginx restart
- docker restart nginx
PicGo上传图片工具下载配置
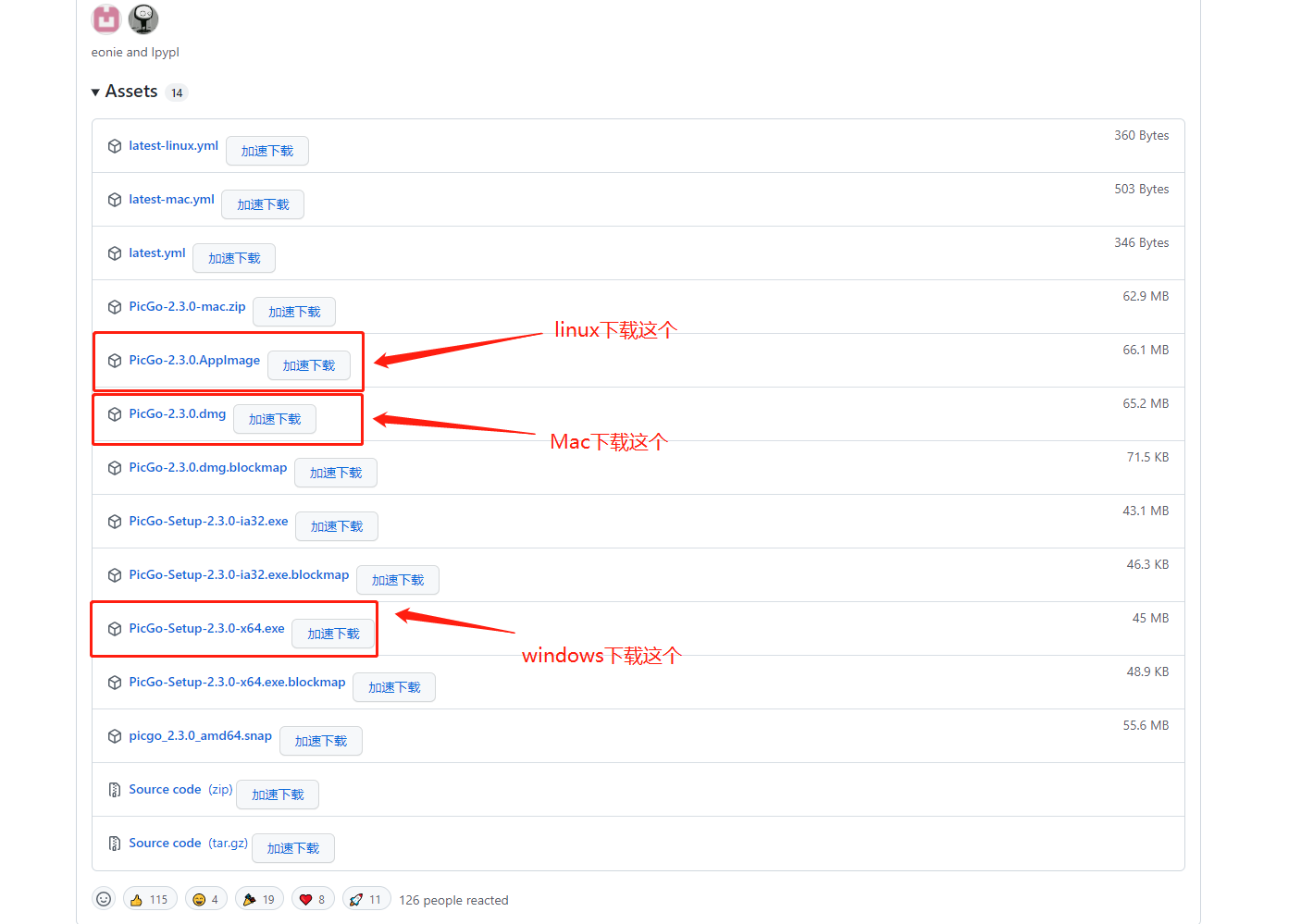
- github下载地址:
https://github.com/Molunerfinn/PicGo/releases - 加速下载地址:将
https://github.com替换为https://github.91chifun.workers.dev/https://github.com/即可 - 加速下载示例:
https://github.91chifun.workers.dev/https://github.com//Molunerfinn/PicGo/releases/download/v2.3.0/PicGo-Setup-2.3.0-x64.exe

-
下载好正常安装即可
-
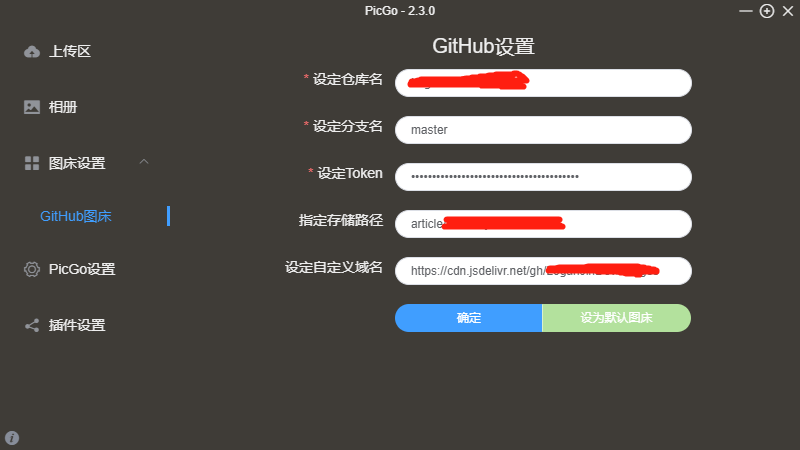
PicGo配置github图床
-
设定仓库名:github账号/图片仓库名
- 设定分支名:master
- 设定Token:填写刚才我们生成的 Token
- 指定存储路径:如果需要指定子目录可以填写例如 img/,不填及上传至仓库根目录
- 设定自定义域名:填写 jsDelivr 的域名,即图片访问地址,不包括图片路径的前半部分,
https://cdn.jsdelivr.net/gh/github账号/图片仓库名@master,如用nginx配置反向代理,也可用自己的域名https://example.cn/cdn/。 - 最后设为默认图床,下次在 typora 上传图片就会自动上传到 github 图床了。

- 配置好之后,就可以切换到 “上传区” 选择 “图片上传 - GitHub图床” 后就可以上传图片了,支持拖拽、点击、剪贴板上传,上传后,图片链接直接复制的你的剪贴板中。

结语
- 至此,所有步骤就已经完成了,赶紧去尝试一下吧。
- 如部署或者其他问题欢迎去我的博客(www.loganjin.cn)留言或者微信公众号(Python技术交流圈)留言交流哦。
版权声明:如无特殊说明,文章均为本站原创,转载请注明出处
本文链接:https://www.loganjin.cn/article/github-jsdelivr-nginx-picgo/
许可协议:署名-非商业性使用 4.0 国际许可协议


也许
1 楼 - 4 年,2月前
测试可用 速度挺快